Webflow is the one-stop-shop for your website creation needs. With Webflow, you can take advantage of powerful design capabilities, custom animations, and unique interactions to create an engaging user experience for your audience.
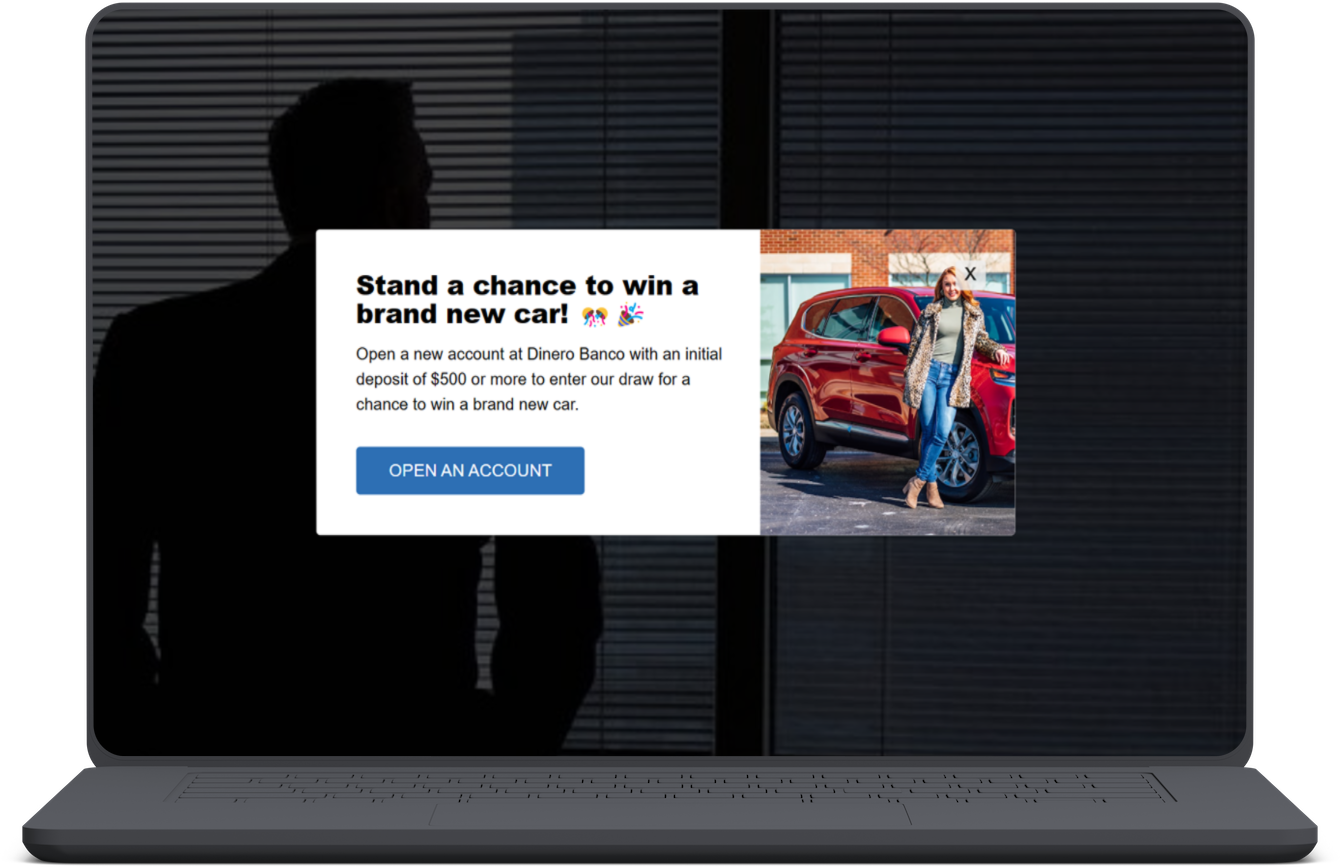
By including a popup on your Webflow website, you can elevate your website to the next level. Popups offer many advantages in addition to adding a dash of style. With only a few clicks, you can boost conversions and increase leads and sales.
But don’t compromise on quality, choose the best popup for your website.
Why you should use the Serviceform Smart popup for your Webflow website
- Offer coupons, smart bundles, free shipping, upsell, and cross-sell related items to reduce cart abandonment.
- Encourage visitors to take specific actions such as subscribing to your newsletter, learning about your expertise, or downloading a lead magnet.
- Serviceform offers dozens of widgets and fully customisable branding options to make your popups unique.
- Serviceform simplifies getting the most out of your web data and offers unparalleled customer success and support.
- Keep an eye on your website and popup's performance with built-in analytics, at no extra cost.
- Have our team build and install the popups, allowing you to focus on growing your business.
- Get inspired with a library of over 500+ tested and proven templates, available for you to use for free.

You are about to make your Webflow website even better with the best Popup.
But why just stop there?
It's now time to think outside the box and see how you can make the most of your Popup and increase your online presence. Check out our popup templates library and be inspired to bring new and creative ideas to your website.
Creating a Webflow popup with Serviceform is simple and easy. Let's take a look at how to build a Smart popup for your Webflow site using Serviceform's builder.
Step 1. Create your Serviceform pixel
After you create your Serviceform account, you can generate your Serviceform pixel in the box below. To start, type your website URL and select the "START NOW".

Step 2. How to install a free popup on Webflow
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Popup to your Webflow website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code.

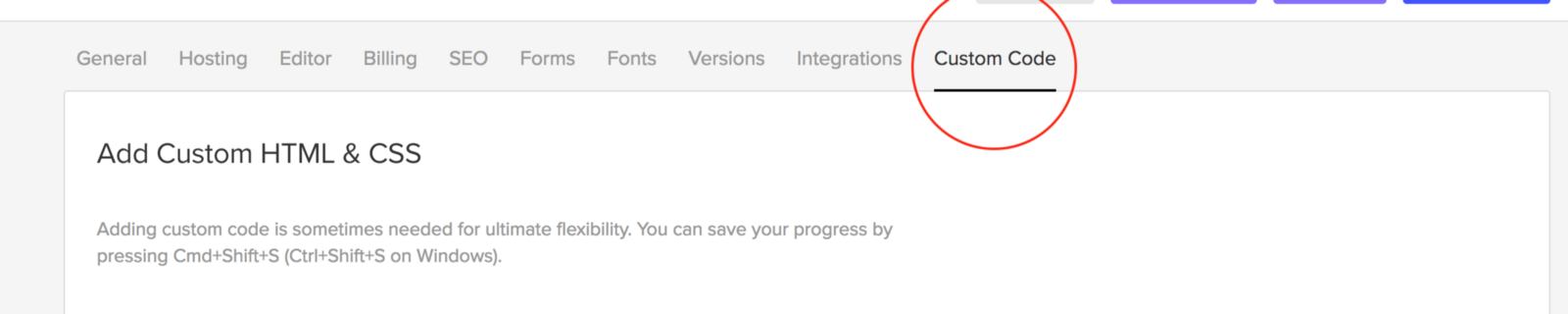
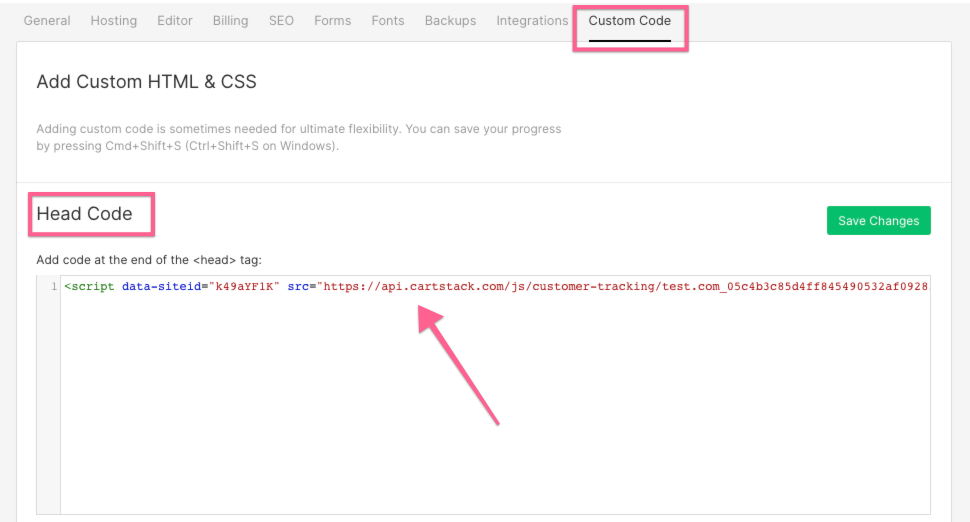
Log in to your Webflow website's admin panel. Once you're in the project, head to the menu by clicking on the Webflow logo in the left corner. Then, navigate to the "Project Settings" and select "Custom Code."

Simply paste the embed code that you’ve copied, in the Head Code section and hit "Save Changes”.

Voila! Your Webflow website just got a lot cooler with Serviceform’s Smart popup.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel into your Webflow website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.











































.png)





.png)

















