Webflow is the one-stop-shop for your website creation needs. With its user-friendly visual interface and a drag-and-drop editor, you can create custom websites, web apps, landing pages, and more in no time.
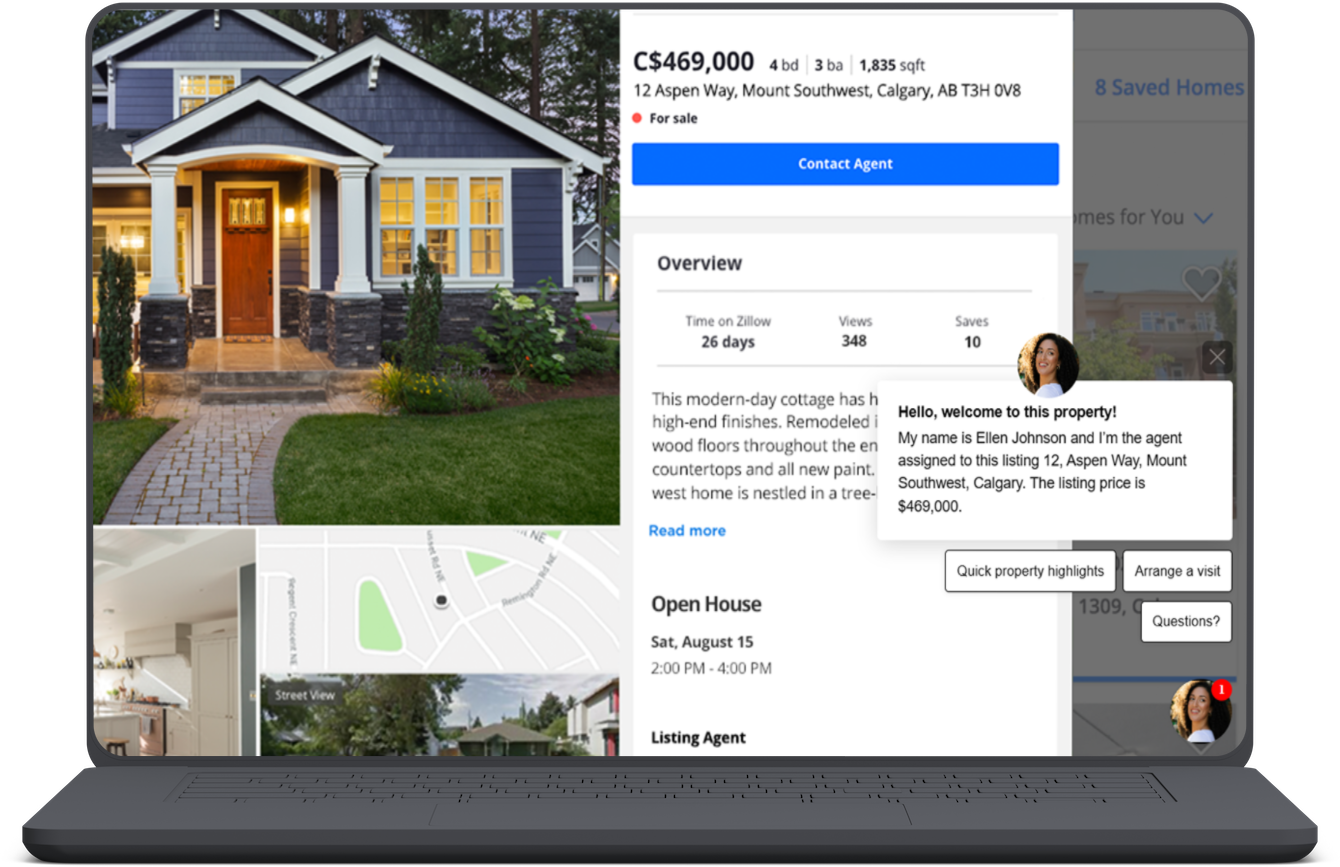
Add a Webflow chatbot to boost sales, attract more leads, and have your conversion rate skyrocket. Your visitors can get speedy answers to their questions and solve problems with ease, making for a smoother customer service process. Chatbots work around the clock, so your website can offer support even outside business hours.
But don’t just settle for any chatbot when you can have the best.
Why you should use Serviceform Chatbot for the Webflow website
- No need to worry about coding, making it an easy and hassle-free solution.
- Make your chatbot truly yours with easy customisation options to match your brand.
- Boost your lead generation by a whopping 40% with Serviceform's Chatbot.
- Chatbot responds contextually, offering a unique and tailored user experience.
- Serviceform’s unique Dynamic chatbot pulls real-time information from multiple pages and products, making it a cost-effective solution for lead generation.
- Keep an eye on your website and chatbot's performance with built-in analytics, at no extra cost.
- Get inspiration from our growing library of 500+ tested and proven templates, available for you to use for free.

You are about to make your Webflow website even better with the best chatbot.
But why just stop there?
It's now time to think outside the box and see how you can make the most of your chatbot and increase your online presence. Check out our chatbot templates library and be inspired to bring new and creative ideas to your website.
Creating a Webflow Chatbot with Serviceform is simple and easy. Let's take a look at how to build a smart chatbot for your Webflow site using Serviceform's builder.
Step 1. Create your Serviceform pixel
After you create your Serviceform account, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. How to install a free chatbot on Webflow
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Chatbot to your Webflow website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code.

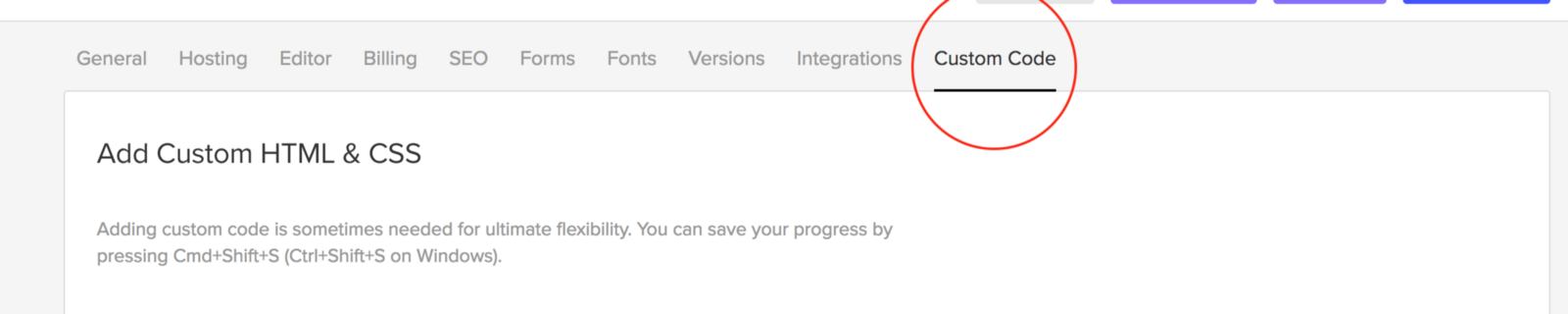
Log in to your Webflow website's admin panel. Once you're in the project, head to the menu by clicking on the Webflow logo in the left corner. Then, navigate to the "Project Settings" and select "Custom Code."

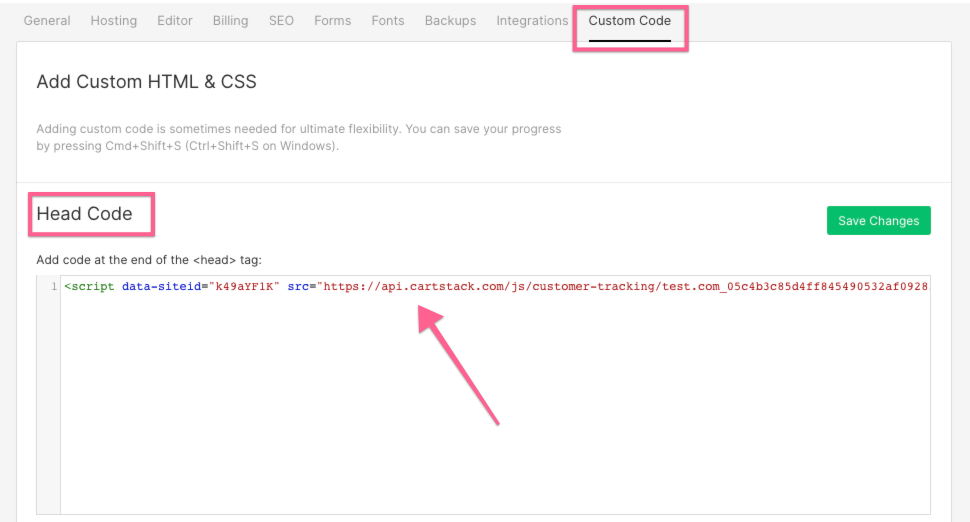
Simply paste the embed code that you’ve copied, in the Head Code section and hit "Save Changes”.

Voila! Your Webflow website just got a lot cooler with Serviceform’s Chatbot.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel into your Webflow website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.

Hooray! You just made your Webflow website even better with the best chatbot.
But why just stop there?
It's now time to think outside the box and see how you can make the most of your chatbot and increase your online presence. Check out our chatbot templates library and be inspired to bring new and creative ideas to your website.











































.png)





.png)

















