Webflow is excellent online design software that allows you to create a professional-looking website without having to know any code. No matter whether you are an experienced professional or a beginner, Webflow gives you the tools you need to bring your ideas to life and make your website stand out.
With a growing number of websites and distractions, it can be difficult to stand out and keep customers interested in your brand. A floating bar is constantly there on your website and follows the customer as they scroll, providing a visual cue and easy access to important information.
They can help to improve the customer experience, drive sales and engagement, and provide valuable insights into customer behaviour.
Make sure to pick the floating bar that ticks all the right boxes for your website's needs.
Why you should use Serviceform Floating bar for the Webflow website
- No coding knowledge is necessary to create a Serviceform Floating bar.
- Customise easily to fit your brand with Serviceform Floating bars' high level of customisation.
- Enjoy built-in real-time website and tool analytics at no extra cost with Serviceform.
- Experience high engagement rates on your website with the use of Serviceform Floating bars, as seen with satisfied customers.
- Enhance your website presence by displaying discounts, coupons, seasonal promotions, and other offers in prominent areas of your website.
- Encourage important actions from B2B website visitors, such as newsletter subscriptions, webinar signups, white-paper downloads, and more.
- Easily communicate company news and guide visitors to learn more.
- Take advantage of Serviceform's extensive library of over 500 free, tested templates for inspiration.

You are about to make your Webflow website even better with the best Floating bar.
But why just stop there?
It's now time to think outside the box and see how you can make the most of your Floating bar and increase your online presence. Check out our Floating bar templates library and be inspired to bring new and creative ideas to your website.
Creating a Webflow floating bar with Serviceform is simple and easy. Let's take a look at how to build an intelligent floating bar for your Webflow site using Serviceform's builder.
Step 1. Create your Serviceform pixel
After you create your Serviceform account, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. How to install a free floating bar on Webflow
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Floating bar to your Webflow website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code.

Log in to your Webflow website's admin panel. Once you're in the project, head to the menu by clicking on the Webflow logo in the left corner. Then, navigate to the "Project Settings" and select "Custom Code."

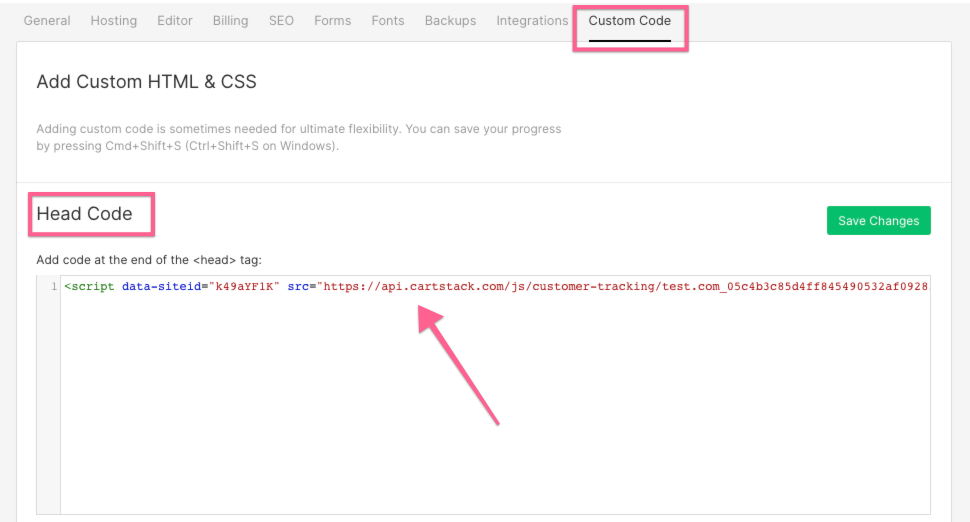
Simply paste the embed code that you’ve copied, in the Head Code section and hit "Save Changes”.

Voila! Your Webflow website just got a lot cooler with Serviceform’s Floating bar.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel into your Webflow website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.











































.png)





.png)

















