Drupal is a popular open source CMS which is widely renowned for its focus on flexibility and scalability. Drupal is designed to be highly customisable and is often used for complex and large-scale websites
Once you’ve built your website through Drupal, you need a tool that can engage with your web visitors to get them to convert. A chatbot can easily engage with your audience and help them navigate through your website easily. Icing on the cake, they can generate a bunch of new leads for you.
But there are heaps of other chatbots on the market. Why use Serviceform?
- You don’t need any coding knowledge to build a Serviceform Chatbot.
- Serviceform Chatbots are very customisable so you can easily personalise them to fit your brand.
- They’re proven to increase lead generation by more than 40%.
- Serviceform tools come with built-in real time website and tool analytics at zero additional costs.
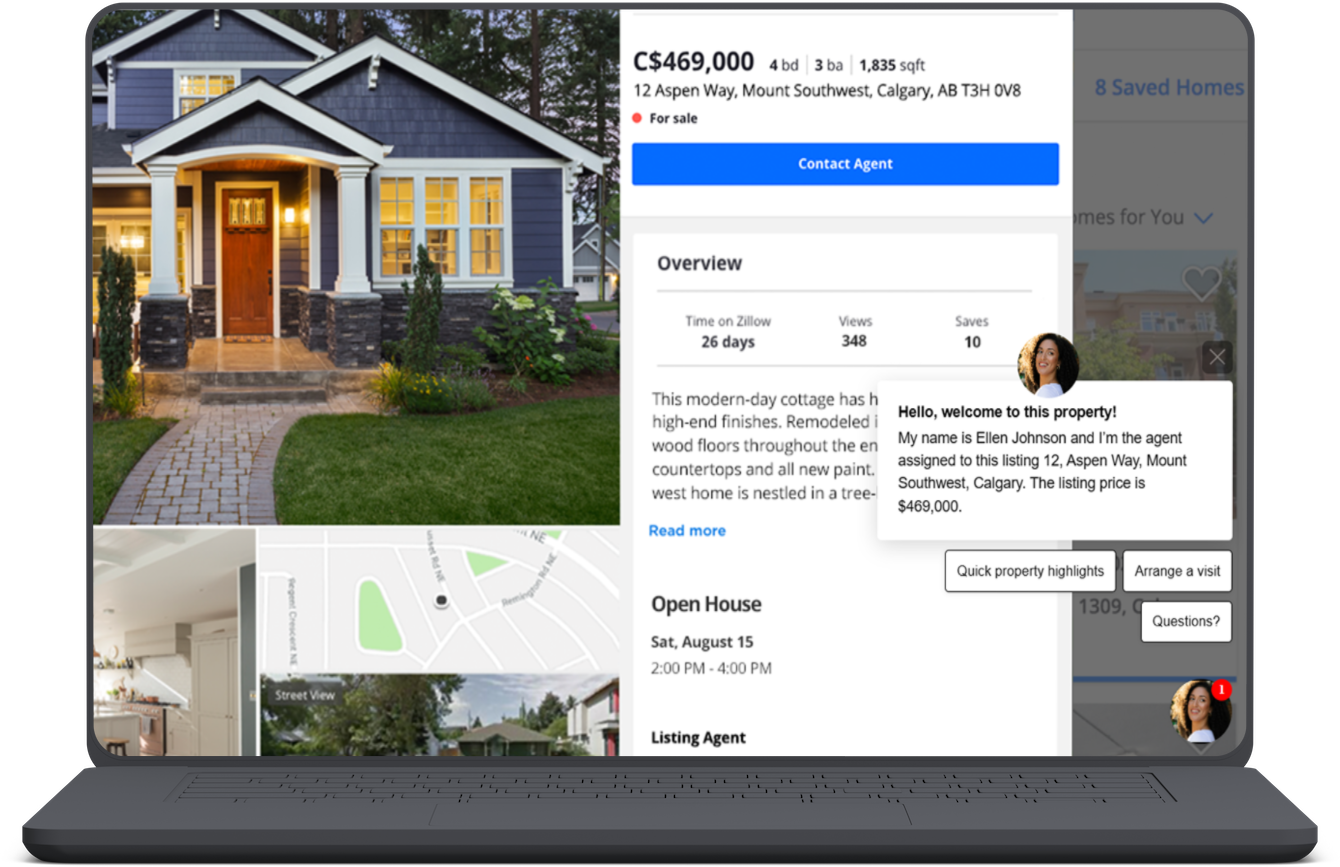
- Serviceform’s unique Dynamic chatbots can take real-time content directly from your webpages removing the need to manually update anything.

You're about to make your Drupal website even better with the best chatbot.
But why just stop there?
It's now time to think outside the box and see how you can make the most of your chatbot and increase your online presence. Check out our chatbot templates library and be inspired to bring new and creative ideas to your website.
Get started by creating your free Serviceform account!
Step 1. Create your Serviceform account
After you create your Serviceform account you can create your Serviceform pixel in the box below, to start, type your website URL and select "START NOW".

Step 2. How to install a free chatbot on Drupal
Using HTML
If you’re a developer, or you can get the help of a developer, you can easily install a Serviceform Chatbot on Drupal using HTML.
To use HTML, you need access to your website code and place the pixel code on the <head> tag. Once you have accessed the <head> tag, place the Serviceform pixel code into your <head> tag. In Drupal, the <head> tag can be found in the file html.tpl.php, that is located in modules/system.
You can find the pixel code from your Serviceform account.

Using Google Tag Manager
If you don’t feel very comfortable with HTML or any other type of code, you can easily install the Serviceform pixel on your Drupal website using Google Tag Manager.
In your Serviceform, select the option to install the Serviceform pixel through Google Tag Manager. Then copy your pixel code.

Afterwards, go to your Google Tag Manager account and click on add a new tag. Then name your tag.

Once you’ve named your tag, click on tag configuration. Then go down the drop down and select custom HTML. Paste the Serviceform pixel that you copied previously into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area.
Congratulations! You can now successfully install Serviceform Chatbots on your Drupal website.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your Serviceform dashboard. The green circle indicates that it's active, and the red circle below indicates that the pixel isn't active.











































.png)





.png)

















