Ghost is a headless CMS platform where you can update the content of your website, a mobile app or any other platform that displays content.
If you’ve used Ghost to build your website, you need a tool that can reduce the bounce rate and ramp up engagement on your website. We present to you the Serviceform Smart popup.
A Smart popup can be designed in a way that it pops up only if a certain action is performed. For example, an Exit-intent popup. An Exit-intent popup will only popup when your web visitor moves their cursor away from your page to leave the site.
With popups, you can increase the engagement rate of your website while generating a number of handy new leads for your business.
But there are heaps of other popup companies on the market. Why use Serviceform?
- You don’t need any coding knowledge to build a Serviceform Popup.
- Easily customise and personalise Serviceform Popups to fit your brand.
- Serviceform tools come with built-in real time website and tool analytics at zero additional costs.
- Access to a growing library of 500+ free templates that has been proven and tested for you to draw inspiration from.
- Serviceform Popups have resulted in very high engagement rates on our customer websites.
Get started by creating your free Serviceform account!
Step 1. Create your Serviceform account
After you create your Serviceform account you can create your Serviceform pixel in the box below, to start, type your website URL and select "START NOW".

Step 2. How to install free Popups on Ghost
Using HTML
If you’re a developer, or you can get the help of a developer, you can easily install a Serviceform Popup on Ghost using HTML.
To use HTML, you need access to your website code and place the pixel code on the <head> tag. Once you have accessed the <head> tag, place the Serviceform pixel code into your <head> tag.
You can find the pixel code from your Serviceform account.

Where to find the <head> tag of your site on Ghost
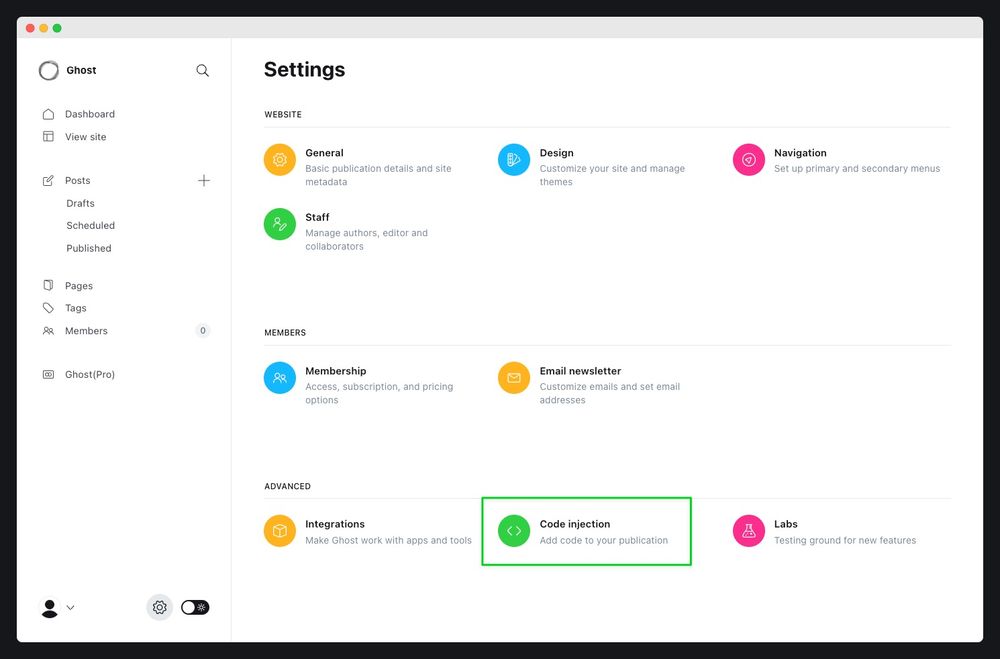
Code Injection is the tool that you need to use to add HTML, CSS, JS or any other code to your Ghost site. You can access Code Injection from Settings → Code Injection.

On the Code Injection page, there are two areas: Site Header and Site Footer. Ghost injects any text entered into these boxes onto every page of your site. Site Header code is injected into the <head> tag.
Using Google Tag Manager
If you don’t feel very comfortable with HTML or any other type of code, you can easily install the Serviceform pixel on your Ghost website using Google Tag Manager.
In your Serviceform, select the option to install the Serviceform pixel through Google Tag Manager. Then copy your pixel code.

Afterwards, go to your Google Tag Manager account and click on add a new tag. Then name your tag.

Once you’ve named your tag, click on tag configuration. Then go down the drop down and select custom HTML. Paste the Serviceform pixel that you copied previously into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area.
Congratulations! You can now successfully install Serviceform Popups on your Ghost website.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your Serviceform dashboard. The green circle indicates that it's active, and the red circle below indicates that the pixel isn't active.











































.png)




.png)


















