Google Chat is a communication platform that allows businesses to communicate with their customers in real time. With its intuitive interface and numerous features, it provides an excellent platform for businesses to engage with their customers and collect data on their needs and preferences.
Capturing customer data through websites is essential for businesses looking to stay ahead of the competition. Collecting data through websites can help businesses understand their customers' needs, preferences and behaviour, which in turn, can help improve customer engagement and increase sales.
Popups are an effective tool for capturing data through websites. They are easy to implement and can be customised to fit the specific needs of a business. When visitors land on a website, a popup can appear, asking them to enter their contact information or to sign up for a newsletter
By integrating a popup with Google Chat, businesses can automate the data collection process and get the insights they need to improve their customer engagement strategies.
Choose the most reliable and high-quality popup solution for your Google Chat.
Why Serviceform Smart popup is the best for Google Chat
- Offer coupons, smart bundles, free shipping, upsell, and cross-sell related items to reduce cart abandonment.
- Encourage visitors to take specific actions such as subscribing to your newsletter, learning about your expertise, or downloading a lead magnet.
- Serviceform offers dozens of widgets and fully customisable branding options to make your popups unique.
- Serviceform simplifies getting the most out of your web data and offers unparalleled customer success and support.
- Keep an eye on your website and popup's performance with built-in analytics, at no extra cost.
- Have our team build and install the popups, allowing you to focus on growing your business.
- Get inspired with a library of over 500+ tested and proven templates, available for you to use for free.
Step 1. Create your Serviceform account
Start by creating your free Serviceform account. After that, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. Install the free popup on your website
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Popup to your website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code and paste it on the header tag section of your website.

Voila! Your website just got a lot cooler with Serviceform’s Smart popup.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel onto your website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.

Step 4. Connect your popup with Google Chat through Zapier
Once logged in, click on the option to create a new Zap. In the next step, select “Webhooks by Zapier” under the “App & Event” section, trigger the event “Catch Hook” and click “Continue”.

Copy the webhook URL from the popup's settings, then go to the preview and submit a test to see if the webhook correctly tracks your submission.

On Zapier, go to “Test & Review”, and choose the request you want to monitor.

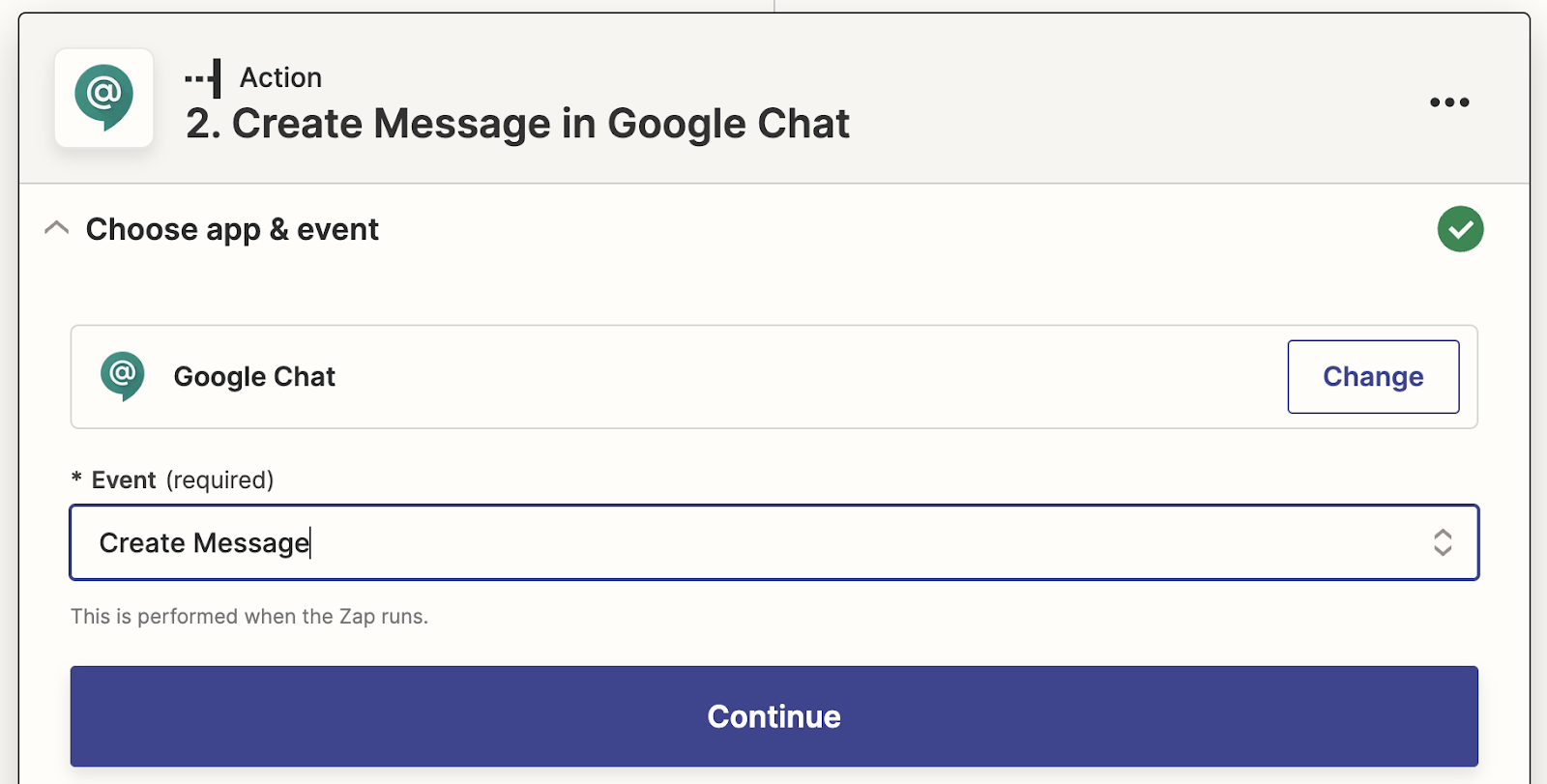
Now at the next step, select the Google Chat app and choose the “Create or Update Contact” action event. Proceed by selecting “Continue” and then pick your Google Chat account.
If you haven't connected your Zapier account yet, go to “Edit Accounts” and log in. Next, proceed to “Customise Contact” and fill in the necessary fields for successful integration with your Google Chat account. Once you have completed the desired information, select “Done Editing” and run the final test.

Congratulations! You're now ready to go. You can run tests, set up email notifications, and more.
Each time a customer completes a flow through the popup and submits their information, that data will automatically be added to your Google Chat account.









































.png)





.png)


















