Stripe is a leading online payment processing platform that provides businesses with a simple and secure way to accept payments from their customers. Whether you're a small business just starting out or a large enterprise, Stripe offers a suite of tools to help you manage your payment processes with ease.
Capturing customer data through your website is a critical component of any successful digital marketing strategy. This information helps you understand your target audience, their needs, and how they interact with your website.
A live chat is an effective way to engage with visitors on your website and collect important information from them. Whether you're providing customer support, answering questions, or simply gathering feedback, a live chat allows you to have real-time conversations with visitors in a way that is easy, efficient, and non-intrusive.
By connecting your live chat with your Stripe, you'll be able to store all the customer data collected in one centralised location. This makes it easier to manage, analyse, and use the information to create targeted campaigns and improve the overall customer experience.
Choose the most reliable and high-quality live chat solution for your Stripe.
Why Serviceform Live chat is the best for Stripe
- Provide fast and efficient customer service through real-time live chat.
- Support multiple teams and structure of agents, and manage all chats from different websites with a single parent account.
- Track team performance with important metrics like total chats, missed chats, average wait time, and average reviews.
- Monitor your customer journey on your website and assign conversations to individual agents or teams using filter tags.
- Allow customers to easily upload files during live chat conversations.
- Integrate live chat with your shopping cart for seamless customer support during the checkout process.
- Get inspired with a library of over 500+ tested and proven templates, available for you to use for free.
Step 1. Create your Serviceform account
Start by creating your free Serviceform account. After that, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. Install the free live chat on your website
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Live chat to your website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code and paste it on the header tag section of your website.

Voila! Your website just got a lot cooler with Serviceform’s Live chat.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel onto your website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.

Step 4. Connect your live chat with Stripe through Zapier
Once logged in, click on the option to create a new Zap. In the next step, select “Webhooks by Zapier” under the “App & Event” section, trigger the event “Catch Hook” and click “Continue”.

Copy the webhook URL from the live chat's settings, then go to the preview and submit a test to see if the webhook correctly tracks your submission.

On Zapier, go to “Test & Review”, and choose the request you want to monitor.

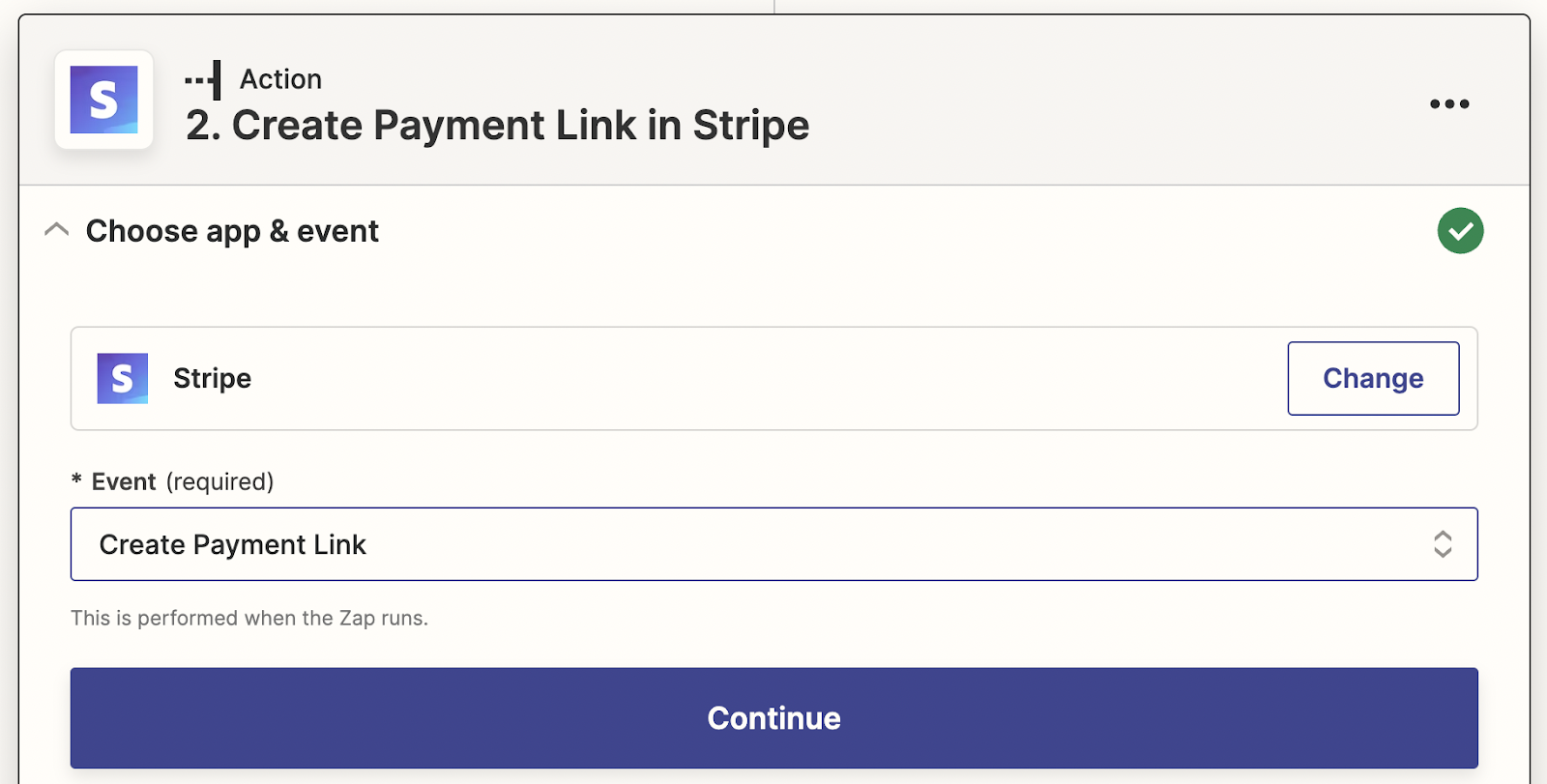
Now at the next step, select the Stripe app and choose the “Create or Update Contact” action event. Proceed by selecting “Continue” and then pick your Stripe account.
If you haven't connected your Zapier account yet, go to “Edit Accounts” and log in. Next, proceed to “Customise Contact” and fill in the necessary fields for successful integration with your Stripe account. Once you have completed the desired information, select “Done Editing” and run the final test.

Congratulations! You're now ready to go. You can run tests, set up email notifications, and more.
Each time a customer completes a flow through the live chat and submits their information, that data will automatically be added to your Stripe account.









































.png)





.png)


















