HubSpot is an all-in-one platform that helps businesses streamline their operations and enhance their online presence. Capturing customer data through websites is crucial for companies looking to gain a better understanding of their customers, personalise interactions, and drive more sales.
A form on a website can be a powerful tool for collecting leads. It allows businesses to gather valuable information, such as name, email, and location, from website visitors. By integrating a form with HubSpot, it can store all the customer data collected in one centralised location, making it easier to manage, analyse, and use to create targeted campaigns.
Not only does integrating a form with HubSpot simplify lead capture, but it also provides access to HubSpot's comprehensive suite of tools, including CRM, marketing, sales, and customer service.
Choose the most reliable and high-quality form solution for your HubSpot CRM.
Why Serviceform Dynamic form is the best for HubSpot CRM
- Choose from a variety of form templates or create your own using the drag-and-drop form builder.
- Create a personalised and engaging user experience with conversational forms that guide users through your website.
- Collect valuable data and insights about your customers with Serviceform's deep-usage statistics and data export options.
- We build our forms with security and reliability in mind, ensuring that your data is protected and your forms are always available.
- Serviceform Forms are designed to reduce form abandonment and increase conversion rates, helping you turn more visitors into customers.
- Serviceform Forms are optimised for fast loading times and a seamless user experience on any device.
- Get inspired with a library of over 500+ tested and proven templates, available for you to use for free.
Step 1. Create your Serviceform account
Start by creating your free Serviceform account. After that, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. Install the free form on your website
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform form to your website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code and paste it on the header tag section of your website.

Voila! Your website just got a lot cooler with Serviceform’s Dynamic form.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel into your website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.

Step 4. Connect your form with HubSpot through Zapier
Once logged in, click on the option to create a new Zap. In the next step, select “Webhooks by Zapier” under the “App & Event” section, trigger the event “Catch Hook” and click “Continue”.

Copy the webhook URL from the form's settings, then go to the preview and submit a test to see if the webhook correctly tracks your submission.

On Zapier, go to “Test & Review”, and choose the request you want to monitor.

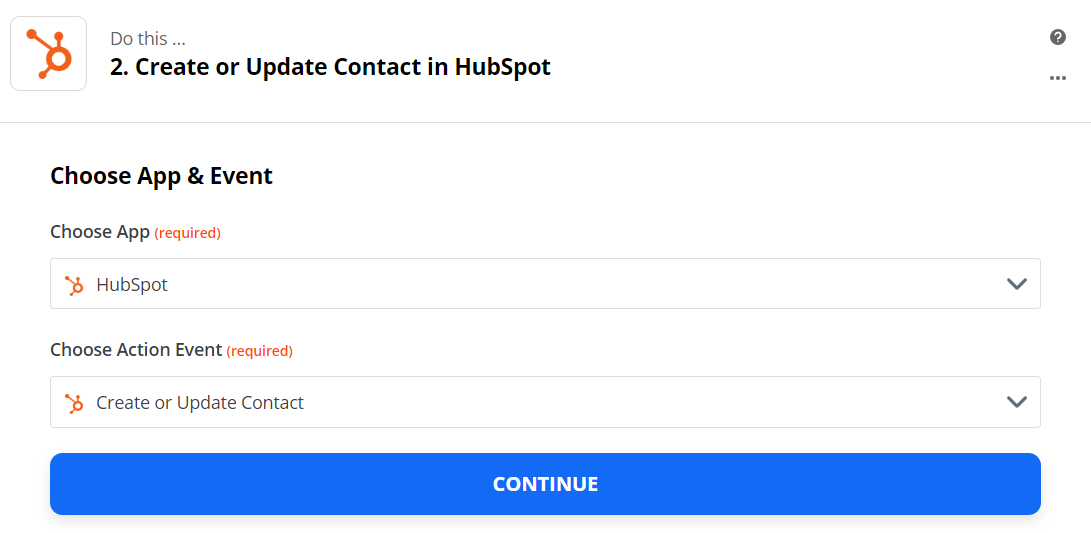
Now at the next step, select the HubSpot app and choose the “Create or Update Contact” action event. Proceed by selecting “Continue” and then pick your HubSpot account.
If you haven't connected your Zapier account yet, go to “Edit Accounts” and log in. Next, proceed to “Customise Contact” and fill in the necessary fields for successful integration with your HubSpot account. Once you have completed the desired information, select “Done Editing” and run the final test.

Congratulations! You're now ready to go. You can run tests, set up email notifications, and more.
Each time a customer completes a flow through the form and submits their information, that data will automatically be added to your HubSpot account.









































.png)





.png)


















