Close is a customer relationship management (CRM) platform designed to help businesses manage their sales processes effectively. The platform provides an intuitive interface that makes it easy for sales teams to organise their deals, communicate with customers, and track their progress.
Capturing data through websites is essential for businesses because it helps them understand their customer's behaviour and preferences. By collecting data such as contact information, product interests, and buying patterns, businesses can tailor their sales and marketing efforts to better meet the needs of their target audience.
A floating bar is a highly visible website element that can be used to collect website leads. The bar can display a call-to-action that prompts customers to provide their contact information, such as their name and email. The floating bar can be customised to fit the specific needs of the business and can be placed in a highly visible location on the website.
Choose the most reliable and high-quality floating bar solution for your Close CRM.
Why Serviceform Floating bar is the best for Close CRM
- No coding knowledge is necessary to create a Serviceform Floating bar.
- Customise easily to fit your brand with Serviceform Floating bars' high level of customisation.
- Enjoy built-in real-time website and tool analytics at no extra cost with Serviceform.
- Experience high engagement rates on your website with the use of Serviceform Floating bars, as seen with satisfied customers.
- Enhance your website presence by displaying discounts, coupons, seasonal promotions, and other offers in prominent areas of your website.
- Encourage important actions from B2B website visitors, such as newsletter subscriptions, webinar signups, white-paper downloads, and more.
- Easily communicate company news and guide visitors to learn more.
- Take advantage of Serviceform's extensive library of over 500 free, tested templates for inspiration.
Step 1. Create your Serviceform account
Start by creating your free Serviceform account. After that, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. Install the free floating bar on your website
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Floating bar to your website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code and paste it on the header tag section of your website.

Voila! Your website just got a lot cooler with Serviceform’s Floating bar.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel into your website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.

Step 4. Connect your floating bar with Close through Zapier
Once logged in, click on the option to create a new Zap. In the next step, select “Webhooks by Zapier” under the “App & Event” section, trigger the event “Catch Hook” and click “Continue”.

Copy the webhook URL from the floating bar's settings, then go to the preview and submit a test to see if the webhook correctly tracks your submission.

On Zapier, go to “Test & Review”, and choose the request you want to monitor.

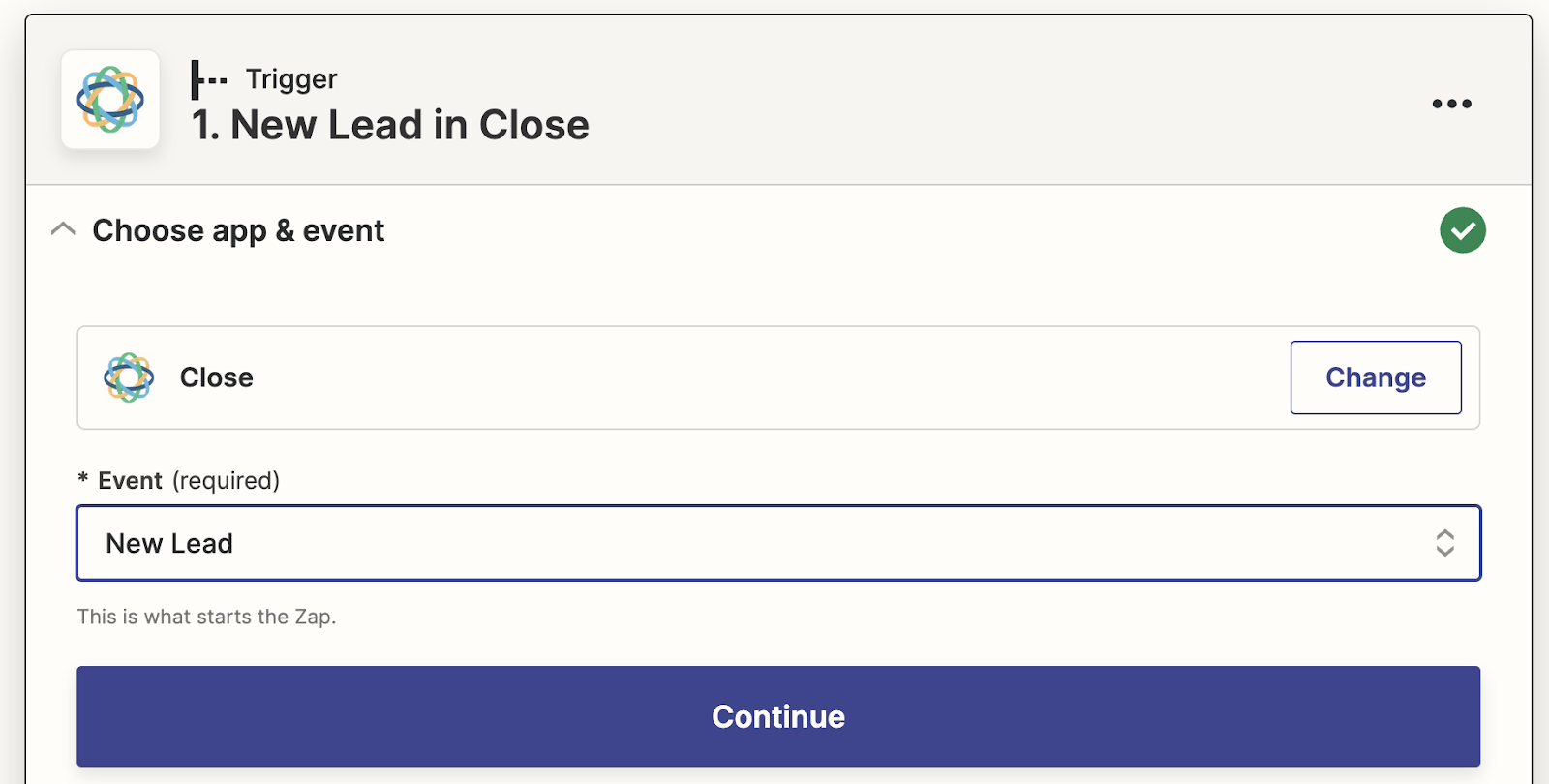
Now at the next step, select the Close app and choose the “Create or Update Contact” action event. Proceed by selecting “Continue” and then pick your Close account.
If you haven't connected your Zapier account yet, go to “Edit Accounts” and log in. Next, proceed to “Customise Contact” and fill in the necessary fields for successful integration with your Close account. Once you have completed the desired information, select “Done Editing” and run the final test.

Congratulations! You're now ready to go. You can run tests, set up email notifications, and more.
Each time a customer completes a flow through the floating bar and submits their information, that data will automatically be added to your Close account.









































.png)





.png)


















