WooCommerce is a free and open-source ecommerce platform that is built on top of the popular content management system WordPress. With WooCommerce, users have the ability to design a complex store from scratch, extend an existing store for a client, or simply add a single product to a WordPress site.
One common challenge faced by WooCommerce websites is the difficulty in collecting customer information. Forms can help overcome this challenge by providing an easy and intuitive way for customers to share their information with your business.
They can be designed to fit seamlessly onto your website and can be customised to gather the specific information you need. For example, you could use a form to gather customer preferences, ask for feedback, or to collect information for a newsletter.
But don’t just settle for any form when you can have the best.
Why you should use Serviceform Dynamic form for the WooCommerce website
- Choose from a variety of form templates or create your own using the drag-and-drop form builder.
- Create a personalised and engaging user experience with conversational forms that guide users through your website.
- Collect valuable data and insights about your customers with Serviceform's deep-usage statistics and data export options.
- We build our forms with security and reliability in mind, ensuring that your data is protected and your forms are always available.
- Serviceform Forms are designed to reduce form abandonment and increase conversion rates, helping you turn more visitors into customers.
- Serviceform Forms are optimised for fast loading times and a seamless user experience on any device.
Creating a WooCommerce form with Serviceform is simple and easy. Let's take a look at how to build a smart form for your WooCommerce site using Serviceform's builder.
Step 1. Create your Serviceform pixel
After you create your Serviceform account, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. How to install a free form on WooCommerce
Using WordPress Plugin
To use the WordPress Plugin for the installation, you'll need to have access to your WP account. On the WordPress Plugins menu, search for the Serviceform plugin.

Install it and find your pixel ID from your Serviceform account. Then enter the pixel ID into the Serviceform pixel you’ve already installed.
Congratulations, you have now successfully installed Serviceform Forms onto your WooCommerce site.
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Form to your WooCommerce website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code.

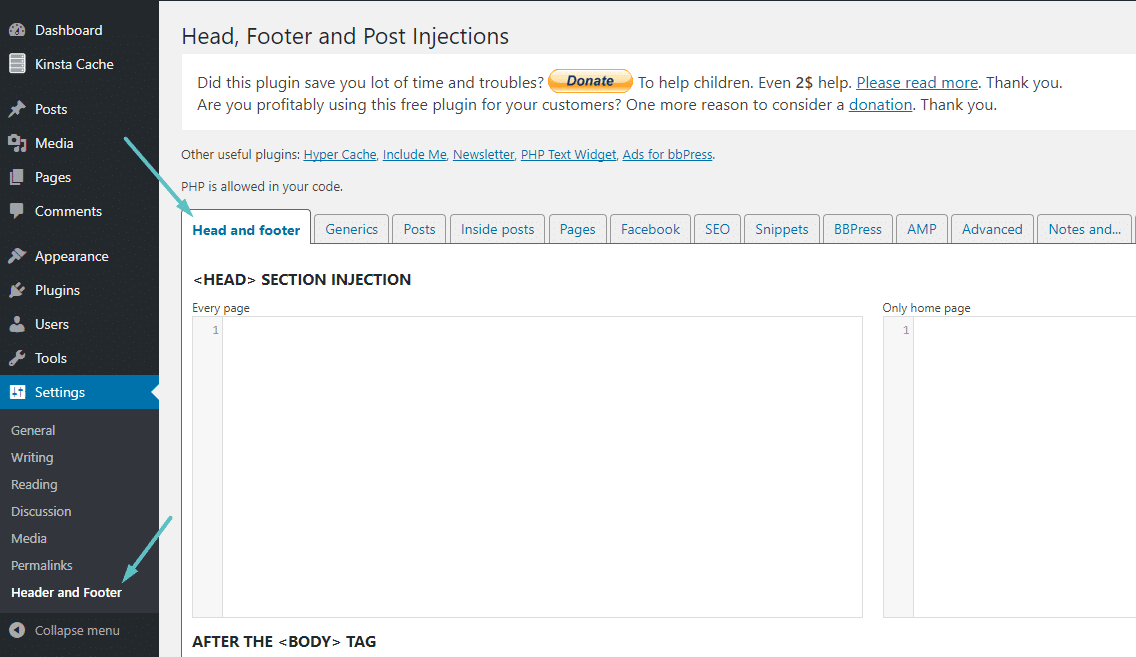
Log in to your account on go to the admin panel. Click “Settings” and from the drop-down select “Header and Footer”.

Simply paste the embed code that you’ve copied, in the Head Code section and hit "Save Changes”.
Voila! Your WooCommerce website just got a lot cooler with Serviceform’s Dynamic form.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel onto your WooCommerce website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.











































.png)





.png)

















