Google Consent mode with different cookie controllers can be quite tricky to set up. In this article we are going through how it works with Serviceform's Cookie Controller.
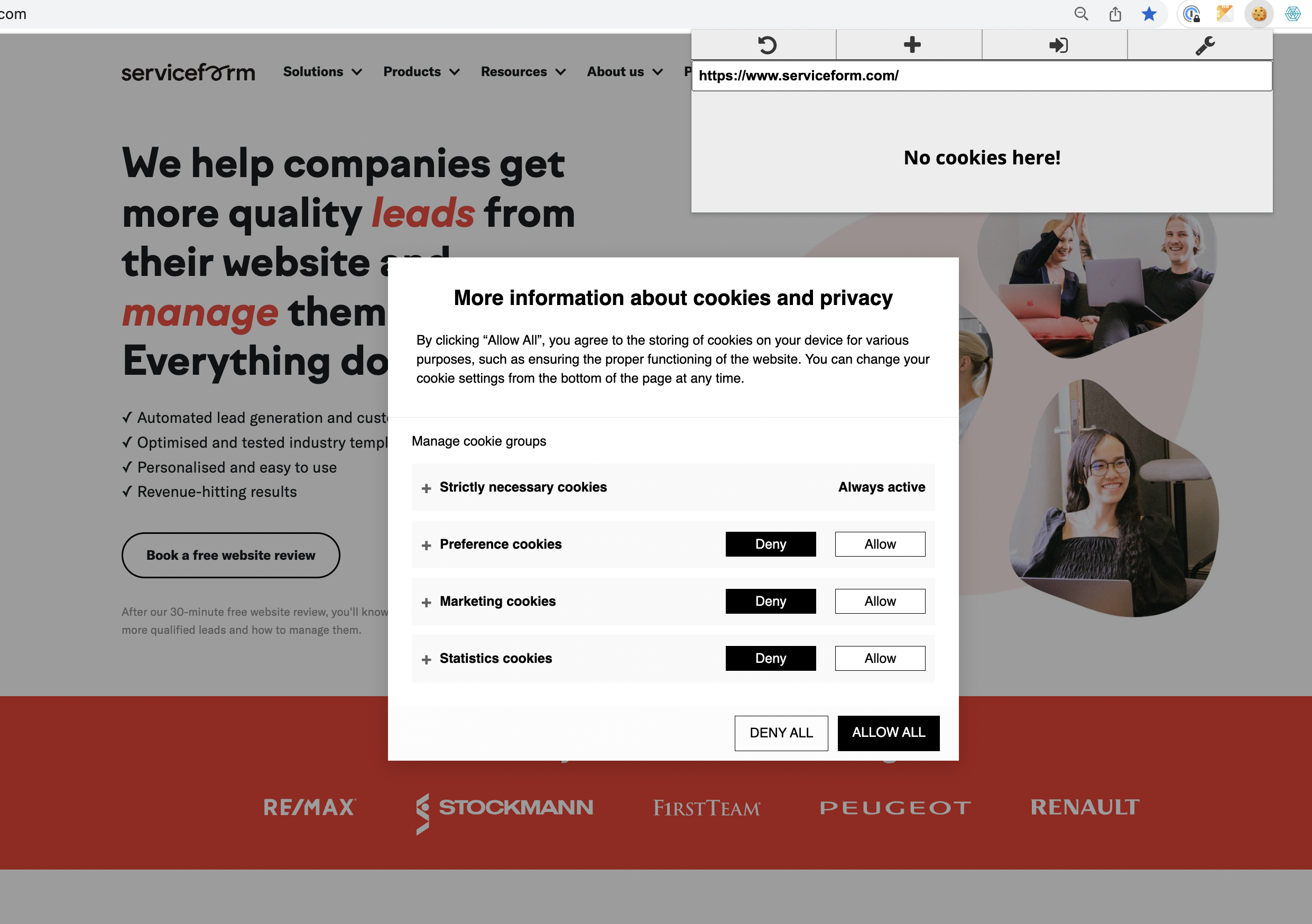
If you look at the website you are on currently, Serviceform.com - we're using this exact setup. You can see (unless our marketing team has got their hands dirty) that by default our website doesn't load any cookies.

For hosting we're using Webflow - but this setup works on any type of website as long as the scripts are loaded in the correct order.
This guide is just one way of doing - and feel free to improve the ideas further.
- Create your Serviceform Cookie Controller
We wont be going deep into this, but you can find your embed code inside the platform. Follow the guide here to get your embed code.
- Script setup
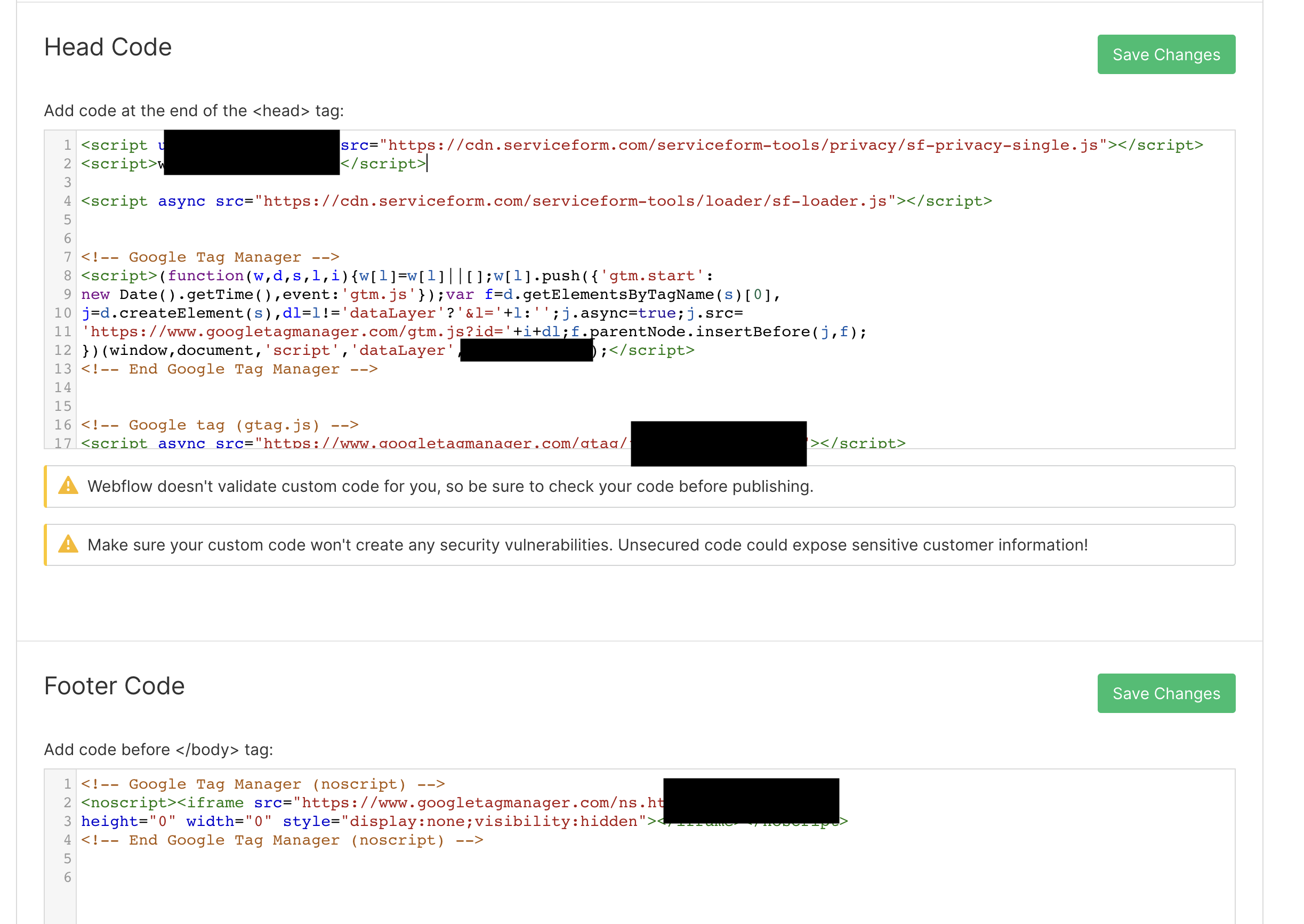
Very important part on how to get this working is the order of the scripts and their execution. Google has a great article to explain how things work here. The following example is from Webflow, and the exact embed code we use for this site.
Script order:
1. Serviceform cookie controller script. This initialises Google Consent mode and gtag as required by Google.
2. (Optional) Serviceform loader script, for any other Serviceform tools, such as chatbots, forms or other.
3. Google Tag Manager script
4. (Optional) gtag.js script
5. Google Tag Manager footer script

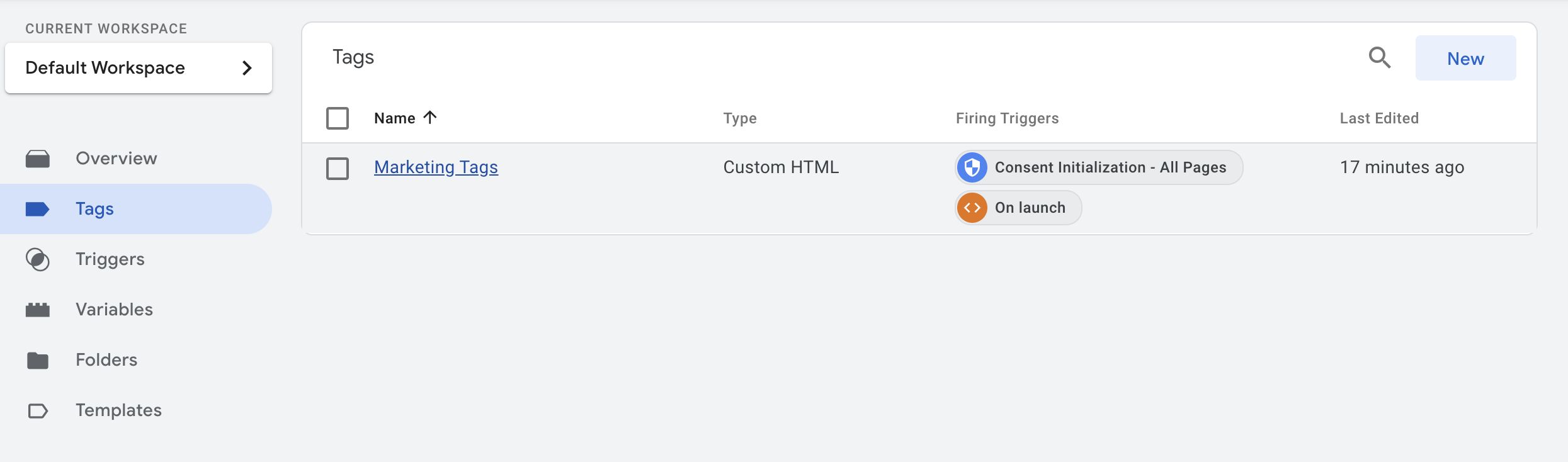
- Google Tag Manager setup
Google Analytics 4 will work out of the box without any extra work with the setup above.
However in most cases you want to add more scripts from third parties to the sites.
For that you need three more things.
1. Create the tag you want and add any scripts you want inside of this tag.

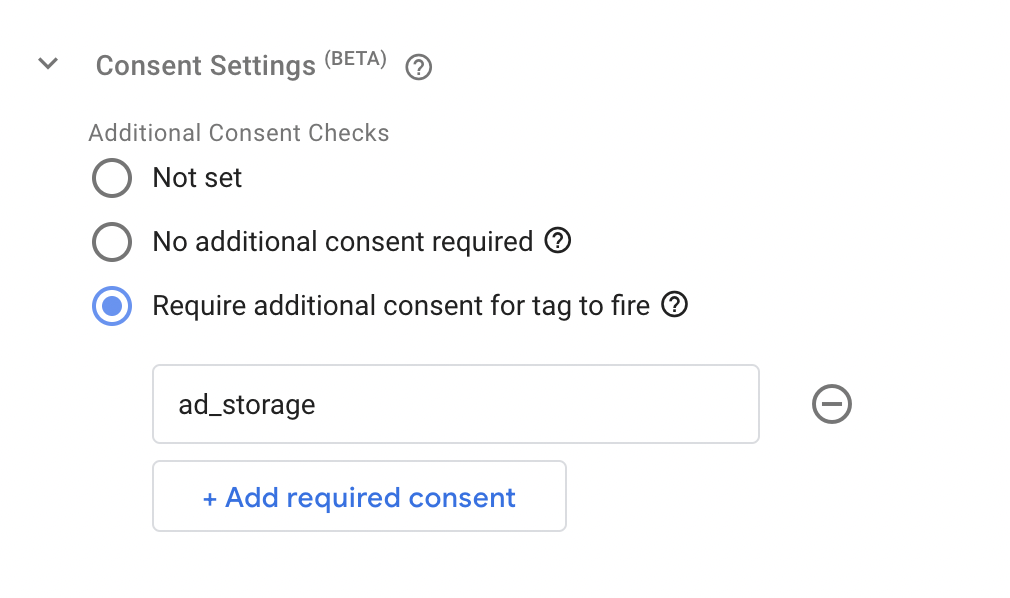
- In this tag you can add the Consents you want to require for this tag to fire. You can for example add statistics tag and marketing tags separately and link to them through here.

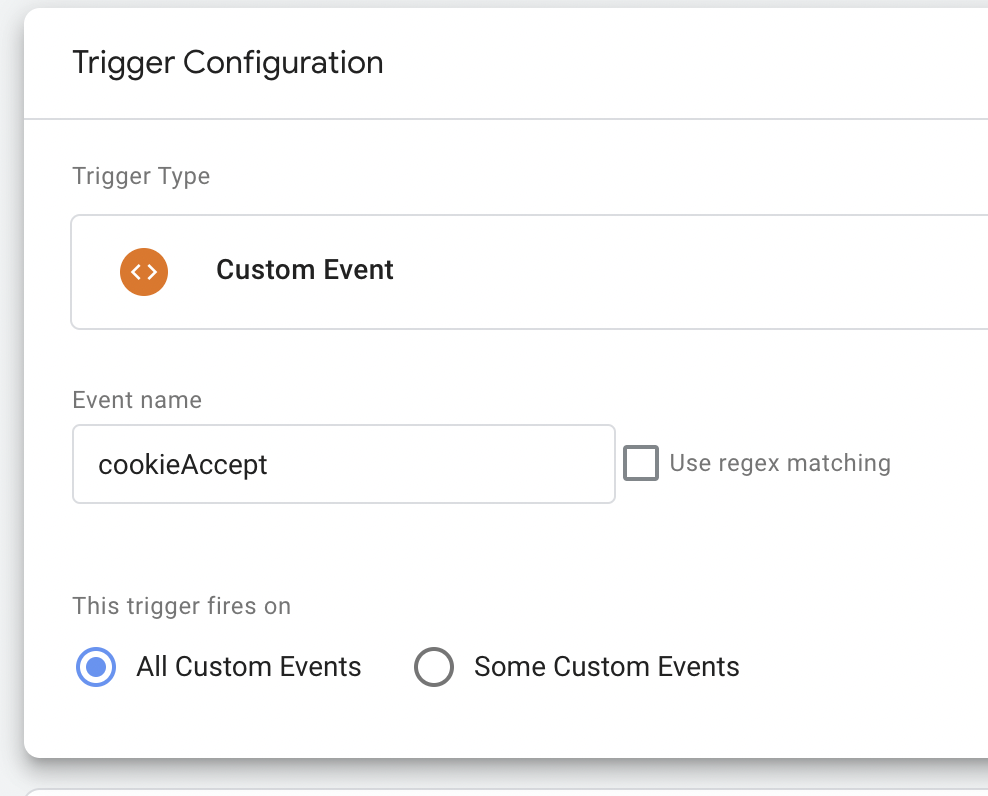
- Last thing you need is to add a Custom Event that listens to the event "cookieAccept" and linked this as a trigger, with another trigger "All pages"

After this setup is in place, your site will work perfectly with the Serviceform Cookie Controller.










